Wednesday, May 23, 2007
Difference Between VB.NET and C# (A comparision)
It basically compares one to one keywords and functions for both the languages.
It could be extremely useful for people who find it difficult to transit from VB.NET to C#
http://www.codeproject.com/dotnet/vbnet_c__difference.asp
--Ashutosh
Tuesday, May 8, 2007
Providing Custom Intellisense in VS.NET IDE (Thanks to Mikhail Arkhipov)
While this proved quite helpful, I felt a deep need of intellisense in VS.NET for my objects and hense decided to implement the same.
After a bit of googling and researching, I could find a possible way of implementing the same.
Here's how it goes.
As we all know, VS 2005 implements Intellisense using the XSD files. So the idea was to provide VS IDE with my own XSD so that it could use that XSD instead of the default one.
The process involved the following steps:
1. Create your custom XSD:
2. Make this XSD available to VS.NET IDE
3. Using the custom XSD
1. Create your custom XSD:
Since I was creating intellisense for HTML, I always required the default HTML intellisense and a few of my own. So I decided to use the XSD that VS IDE uses to provide intellisense in HTML view. Those XSDs could be found located at
Apart from these, there are a couple more changes that are required so that the IDE distinguishes between the two schemas.
<xsd:schema version="1.0" targetNamespace='http://schemas.microsoft.com/intellisense/MyCustomSchema'
xmlns='http://schemas.microsoft.com/intellisense/MyCustomSchema'
xmlns:xsd='http://www.w3.org/2001/XMLSchema'
xmlns:vs='http://schemas.microsoft.com/Visual-Studio-Intellisense'
vs:clientom="ie6_0dom.tlb"
vs:ishtmlschema="true"
vs:isserverschema="false"
vs:htmlflavor="4.0"
vs:MultipleScriptLanguages="true"
vs:cssschema="CSS 2.1"
vs:SuccinctFriendlyName="My Custom Schema">
SO now we are all done with the changes. We have a well made XSD to use with our IDE.
2. Make this XSD available to VS.NET IDE
In order to make this XSD available to VS IDE, we need to perform two steps.
- Firstly copy the XSD file to the location where the default XSDs for IDE are located.
- Secondly make a registry entry to register this schema with the IDE. For this, create a .reg file with the following text:
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\8.0\Packages\{1B437D20-F8FE-11D2-A6AE-00104BCC7269}\Schemas\Schema 21]
"Friendly Name"="My Custom Schema"
"URI"="http://schemas.microsoft.com/intellisense/MyCustomSchema"
"File"="html\\MyCustom.xsd"
Running this script would add the information to the Registry and would register the schema to the VS.NET IDE.
One thing to note here is that I have hardcoded the name SCHEMA21. This was because on my machine, I had 20 Schemas already loaded. By default, VS.NET creats 20 schemas and hense we need to maintain the order to get the schema working. Hense the number.
3. Using the custom XSD
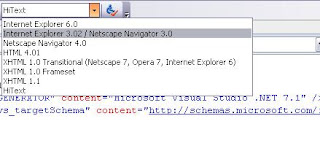
Once we close the IDE and reopen it, now this Schema would always be available to the IDE. For using this, goto the IDE, open the HTML designer and you would see a dropdown on the toolbar of the IDE for selecting TARGET SCHEMA FOR VALIDATION
In the dropdown we will find our custom schema listed and by selecting that schema, we could now have intellisense from our own XSD file
I would thank Mikhail Arkhipov for the help he provided
Thursday, May 3, 2007
Providing Custom Validations in VS.NET IDE
Just recently, working on Reporting system, I was required to create PDF reports out of HTML pages. I did those successfully using iTextSharp, a free online library for rendering PDFs from HTML.
In the process, I had to customize the particular HTMLs to contain several constraints and hense I had to validate them at the design level.
I found a great designer that did the trick. The well known Visual Studio.NET Designer. I decided to use that for my purpose as it did nost ofthe validations all by itself and I just had to add a few more of my custom ones.
Say for example, in my report, I was always required to have three DIVs in my tag in HTML, namely "HEADER", "FOOTER" and "DETAIL"
Now by default there is not such binding for user in case he is making it a regular HTML. But if it a Report then I had to put these validation checks.
For this I had to tweak the Designer to throw messages to the user if required.
The best way out seemed to be MACROS at that is what did the trick.
While creating any macro or a module in a macro project, we always have one Module in it "EnvironmentEvents". This module contains all events pertaining to all the events that occur in the Visual Studio IDE.
In the EnvironmentEvents module, choose the event
"DocumentEvents_DocumentSaved"
This event will be called every time a document is saved in Visual Studio IDE.
Here in you could have all your validations and all those will be thrown back to IDE using your own system of exception throwing, which could possibly be via MessageBox or some message in Output Window etc.
Now in order to get the items into Output window or task list, we can use the following piece of code.
Dim projItem As EnvDTE.Solution
Dim tw As TaskList = CType(win.Object, TaskList)
win = projItem.DTE.Windows.Item(Constants.vsWindowKindTaskList)
tw = CType(win.Object, TaskList)tw.TaskItems.Add("ErrorCategory", Document.Name, "Error Message", vsTaskPriority.vsTaskPriorityHigh, , True, Document.Name, -1, True, True)
-- Ashutosh